Php How To Filter Data In Html Table Using Select Options In PHP And MySQL
_______________________________________________________
In this Php Tutorial we will see How To Search Data From MySQL Database Table
In Php Using PDO And Display It In Html Table With Select Options .
I Use In This Tutorial:
- NetBeans IDE .
- XAMPP .
- PhpMyAdmin .
-MySQL Database .
*INFO : Learn Php And Build Cms Project (Course)
In this Php Tutorial we will see How To Search Data From MySQL Database Table
In Php Using PDO And Display It In Html Table With Select Options .
I Use In This Tutorial:
- NetBeans IDE .
- XAMPP .
- PhpMyAdmin .
-MySQL Database .
*INFO : Learn Php And Build Cms Project (Course)
Part 1
Part 2
Php Source Code:
<?php
$dsn = 'mysql:host=localhost;dbname=test_db';
$username = 'root';
$password = '';
try{
$con = new PDO($dsn, $username, $password);
$con->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
} catch (Exception $ex) {
echo 'Not Connected '.$ex->getMessage();
}
$tableContent = '';
$start = '';
$selectStmt = $con->prepare('SELECT * FROM users');
$selectStmt->execute();
$users = $selectStmt->fetchAll();
foreach ($users as $user)
{
$tableContent = $tableContent.'<tr>'.
'<td>'.$user['id'].'</td>'
.'<td>'.$user['fname'].'</td>'
.'<td>'.$user['lname'].'</td>'
.'<td>'.$user['age'].'</td>';
}
if(isset($_POST['search']))
{
$start = $_POST['start'];
$tableContent = '';
$selectStmt = $con->prepare('SELECT * FROM users WHERE fname like :start OR lname like :start');
$selectStmt->execute(array(
':start'=>$start.'%'
));
$users = $selectStmt->fetchAll();
foreach ($users as $user)
{
$tableContent = $tableContent.'<tr>'.
'<td>'.$user['id'].'</td>'
.'<td>'.$user['fname'].'</td>'
.'<td>'.$user['lname'].'</td>'
.'<td>'.$user['age'].'</td>';
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Search & Display Using Selected Values</title>
<style>
table,tr,td
{
border: 1px solid #000;
}
td{
background-color: #ddd;
}
</style>
</head>
<body>
<form action="table_selected_value.php" method="POST">
<!--
For The First Time The Table Will Be Populated With All Data
But When You Choose An Option From The Select Options And Click The Find Button, The Table Will Be Populated With specific Data
-->
<select name="start">
<option value="">...</option>
<option value="A" <?php if($start == 'A'){echo 'selected';}?>>A</option>
<option value="B" <?php if($start == 'B'){echo 'selected';}?>>B</option>
<option value="C" <?php if($start == 'C'){echo 'selected';}?>>C</option>
<option value="D" <?php if($start == 'D'){echo 'selected';}?>>D</option>
<option value="E" <?php if($start == 'E'){echo 'selected';}?>>E</option>
<option value="F" <?php if($start == 'F'){echo 'selected';}?>>F</option>
</select>
<input type="submit" name="search" value="Find">
<table>
<tr>
<td>#ID</td>
<td>First Name</td>
<td>Last Name</td>
<td>Age</td>
</tr>
<?php
echo $tableContent;
?>
</table>
</form>
</body>
</html>
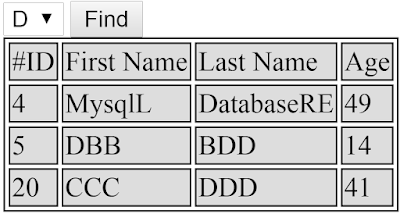
OutPut :
 |
| PHP + MYSQL + HTML TABLE + SLECT OPTIONS |
Bagikan
Php : How To Search And Filter Data In Html Table With Select Options Using Php And MySQL
4/
5
Oleh
insurance











