package MyPackage;
import java.awt.Image;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.InputStream;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.logging.Level;
import java.util.logging.Logger;
import javax.swing.ImageIcon;
import javax.swing.JFileChooser;
import javax.swing.JOptionPane;
import javax.swing.filechooser.FileNameExtensionFilter;
/**
*
* @author 1BestCsharp.blogspot.com
*/
public class java_mysql_image_insert_update_delete_search extends javax.swing.JFrame {
/**
* Creates new form java_mysql_image_insert_update_delete_search
*/
public java_mysql_image_insert_update_delete_search() {
initComponents();
}
String imgPath = null;
// Function To Resize The Image To Fit Into JLabel
public ImageIcon ResizeImage(String ImagePath, byte[] pic)
{
ImageIcon MyImage = null;
if(ImagePath != null)
{
MyImage = new ImageIcon(ImagePath);
}else
{
MyImage = new ImageIcon(pic);
}
Image img = MyImage.getImage();
Image newImg = img.getScaledInstance(lbl_Image.getWidth(), lbl_Image.getHeight(), Image.SCALE_SMOOTH);
ImageIcon image = new ImageIcon(newImg);
return image;
}
// Function To Connect To MySQL Database
public static Connection getConnection()
{
Connection con = null;
try {
con = DriverManager.getConnection("jdbc:mysql://localhost/images_db", "root","");
return con;
}
catch (Exception e) {
e.printStackTrace();
JOptionPane.showMessageDialog(null, "Not Connected");
return null;
}
}
/**
* This method is called from within the constructor to initialize the form.
* WARNING: Do NOT modify this code. The content of this method is always
* regenerated by the Form Editor.
*/
@SuppressWarnings("unchecked")
// <editor-fold defaultstate="collapsed" desc="Generated Code">
private void initComponents() {
jPanel1 = new javax.swing.JPanel();
BTN_ADD = new javax.swing.JButton();
BTN_EDIT = new javax.swing.JButton();
BTN_REMOVE = new javax.swing.JButton();
BTN_SEARCH = new javax.swing.JButton();
lbl_Image = new javax.swing.JLabel();
BTN_CHOOSE = new javax.swing.JButton();
JSPINNER_ID = new javax.swing.JSpinner();
setDefaultCloseOperation(javax.swing.WindowConstants.EXIT_ON_CLOSE);
jPanel1.setBackground(new java.awt.Color(255, 255, 204));
BTN_ADD.setFont(new java.awt.Font("Tahoma", 1, 14)); // NOI18N
BTN_ADD.setIcon(new javax.swing.ImageIcon(getClass().getResource("/JAVA_VIDEOS_TUTORIALS/icons/add.png"))); // NOI18N
BTN_ADD.setText("Insert");
BTN_ADD.setIconTextGap(15);
BTN_ADD.addActionListener(new java.awt.event.ActionListener() {
public void actionPerformed(java.awt.event.ActionEvent evt) {
BTN_ADDActionPerformed(evt);
}
});
BTN_EDIT.setFont(new java.awt.Font("Tahoma", 1, 14)); // NOI18N
BTN_EDIT.setIcon(new javax.swing.ImageIcon(getClass().getResource("/JAVA_VIDEOS_TUTORIALS/icons/Renew.png"))); // NOI18N
BTN_EDIT.setText("Update");
BTN_EDIT.setIconTextGap(15);
BTN_EDIT.addActionListener(new java.awt.event.ActionListener() {
public void actionPerformed(java.awt.event.ActionEvent evt) {
BTN_EDITActionPerformed(evt);
}
});
BTN_REMOVE.setFont(new java.awt.Font("Tahoma", 1, 14)); // NOI18N
BTN_REMOVE.setIcon(new javax.swing.ImageIcon(getClass().getResource("/JAVA_VIDEOS_TUTORIALS/icons/delete.png"))); // NOI18N
BTN_REMOVE.setText("Delete");
BTN_REMOVE.setIconTextGap(15);
BTN_REMOVE.addActionListener(new java.awt.event.ActionListener() {
public void actionPerformed(java.awt.event.ActionEvent evt) {
BTN_REMOVEActionPerformed(evt);
}
});
BTN_SEARCH.setFont(new java.awt.Font("Tahoma", 1, 14)); // NOI18N
BTN_SEARCH.setIcon(new javax.swing.ImageIcon(getClass().getResource("/JAVA_VIDEOS_TUTORIALS/icons/search.png"))); // NOI18N
BTN_SEARCH.setText("Find");
BTN_SEARCH.setIconTextGap(15);
BTN_SEARCH.addActionListener(new java.awt.event.ActionListener() {
public void actionPerformed(java.awt.event.ActionEvent evt) {
BTN_SEARCHActionPerformed(evt);
}
});
lbl_Image.setBackground(new java.awt.Color(204, 255, 255));
lbl_Image.setOpaque(true);
BTN_CHOOSE.setFont(new java.awt.Font("Tahoma", 1, 14)); // NOI18N
BTN_CHOOSE.setIcon(new javax.swing.ImageIcon(getClass().getResource("/JAVA_VIDEOS_TUTORIALS/icons/upload.png"))); // NOI18N
BTN_CHOOSE.setText("Choose Image");
BTN_CHOOSE.setIconTextGap(15);
BTN_CHOOSE.addActionListener(new java.awt.event.ActionListener() {
public void actionPerformed(java.awt.event.ActionEvent evt) {
BTN_CHOOSEActionPerformed(evt);
}
});
JSPINNER_ID.setFont(new java.awt.Font("Tahoma", 1, 14)); // NOI18N
JSPINNER_ID.setModel(new javax.swing.SpinnerNumberModel(Integer.valueOf(1), Integer.valueOf(1), null, Integer.valueOf(1)));
JSPINNER_ID.setToolTipText("");
javax.swing.GroupLayout jPanel1Layout = new javax.swing.GroupLayout(jPanel1);
jPanel1.setLayout(jPanel1Layout);
jPanel1Layout.setHorizontalGroup(
jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(javax.swing.GroupLayout.Alignment.TRAILING, jPanel1Layout.createSequentialGroup()
.addContainerGap()
.addGroup(jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addComponent(BTN_REMOVE, javax.swing.GroupLayout.PREFERRED_SIZE, 142, javax.swing.GroupLayout.PREFERRED_SIZE)
.addComponent(BTN_ADD, javax.swing.GroupLayout.PREFERRED_SIZE, 142, javax.swing.GroupLayout.PREFERRED_SIZE)
.addComponent(BTN_EDIT, javax.swing.GroupLayout.PREFERRED_SIZE, 142, javax.swing.GroupLayout.PREFERRED_SIZE))
.addGroup(jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(jPanel1Layout.createSequentialGroup()
.addPreferredGap(javax.swing.LayoutStyle.ComponentPlacement.RELATED, javax.swing.GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)
.addComponent(JSPINNER_ID, javax.swing.GroupLayout.PREFERRED_SIZE, 110, javax.swing.GroupLayout.PREFERRED_SIZE)
.addGap(18, 18, 18)
.addComponent(BTN_SEARCH, javax.swing.GroupLayout.PREFERRED_SIZE, 142, javax.swing.GroupLayout.PREFERRED_SIZE)
.addGap(109, 109, 109))
.addGroup(jPanel1Layout.createSequentialGroup()
.addGap(27, 27, 27)
.addComponent(lbl_Image, javax.swing.GroupLayout.PREFERRED_SIZE, 484, javax.swing.GroupLayout.PREFERRED_SIZE)
.addContainerGap(20, Short.MAX_VALUE))))
.addGroup(javax.swing.GroupLayout.Alignment.TRAILING, jPanel1Layout.createSequentialGroup()
.addContainerGap(javax.swing.GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)
.addComponent(BTN_CHOOSE, javax.swing.GroupLayout.PREFERRED_SIZE, 360, javax.swing.GroupLayout.PREFERRED_SIZE)
.addGap(79, 79, 79))
);
jPanel1Layout.setVerticalGroup(
jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(jPanel1Layout.createSequentialGroup()
.addGap(20, 20, 20)
.addGroup(jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.BASELINE)
.addComponent(JSPINNER_ID, javax.swing.GroupLayout.PREFERRED_SIZE, 43, javax.swing.GroupLayout.PREFERRED_SIZE)
.addComponent(BTN_SEARCH, javax.swing.GroupLayout.PREFERRED_SIZE, 43, javax.swing.GroupLayout.PREFERRED_SIZE))
.addGap(18, 18, 18)
.addGroup(jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(jPanel1Layout.createSequentialGroup()
.addComponent(BTN_ADD, javax.swing.GroupLayout.PREFERRED_SIZE, 43, javax.swing.GroupLayout.PREFERRED_SIZE)
.addGap(32, 32, 32)
.addComponent(BTN_EDIT, javax.swing.GroupLayout.PREFERRED_SIZE, 43, javax.swing.GroupLayout.PREFERRED_SIZE)
.addGap(33, 33, 33)
.addComponent(BTN_REMOVE, javax.swing.GroupLayout.PREFERRED_SIZE, 43, javax.swing.GroupLayout.PREFERRED_SIZE))
.addComponent(lbl_Image, javax.swing.GroupLayout.PREFERRED_SIZE, 259, javax.swing.GroupLayout.PREFERRED_SIZE))
.addGap(18, 18, 18)
.addComponent(BTN_CHOOSE, javax.swing.GroupLayout.PREFERRED_SIZE, 34, javax.swing.GroupLayout.PREFERRED_SIZE)
.addContainerGap(24, Short.MAX_VALUE))
);
javax.swing.GroupLayout layout = new javax.swing.GroupLayout(getContentPane());
getContentPane().setLayout(layout);
layout.setHorizontalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addComponent(jPanel1, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)
);
layout.setVerticalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addComponent(jPanel1, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)
);
pack();
}// </editor-fold>
// Button Insert Image Into MySQL Database
// 1 - Check If The imgPath Is Not Null ( Select Image To Insert )
// 2 - Insert The Image
private void BTN_ADDActionPerformed(java.awt.event.ActionEvent evt) {
if(imgPath != null)
{
try {
PreparedStatement ps = getConnection().prepareStatement("INSERT INTO tbl_images(The_image) VALUES(?)");
InputStream img = new FileInputStream(new File(imgPath));
ps.setBlob(1, img);
if(ps.executeUpdate() == 1)
{
JOptionPane.showMessageDialog(null, "Image Inserted");
}
} catch (Exception ex) {
Logger.getLogger(java_mysql_image_insert_update_delete_search.class.getName()).log(Level.SEVERE, null, ex);
}
}else{
JOptionPane.showMessageDialog(null, "No Image Selected");
}
imgPath = null;
}
// Button Update Image From MySQL Database
// 1 - Check If imgPath Is Not Null (New Image Selected)
// 2 - Update The Image
private void BTN_EDITActionPerformed(java.awt.event.ActionEvent evt) {
if(imgPath != null)
{
try {
InputStream img = new FileInputStream(imgPath);
String UpdateQuery = "UPDATE tbl_images SET The_image = ? WHERE id = ?";
int id = Integer.parseInt(JSPINNER_ID.getValue().toString());
PreparedStatement ps = getConnection().prepareStatement(UpdateQuery);
ps.setBlob(1, img);
ps.setInt(2, id);
if(ps.executeUpdate() == 1)
{
JOptionPane.showMessageDialog(null, "Image Updated");
}else{
JOptionPane.showMessageDialog(null, "No Image Exist With This Id");
}
} catch (Exception ex) {
Logger.getLogger(java_mysql_image_insert_update_delete_search.class.getName()).log(Level.SEVERE, null, ex);
}
}else{
JOptionPane.showMessageDialog(null, "No Image Selected");
}
imgPath = null;
}
// Button Delete The Image From MySQL Database
private void BTN_REMOVEActionPerformed(java.awt.event.ActionEvent evt) {
int id = Integer.parseInt(JSPINNER_ID.getValue().toString());
String DeleteQuery = "DELETE FROM tbl_images WHERE id = ?";
try {
PreparedStatement ps = getConnection().prepareStatement(DeleteQuery);
ps.setInt(1, id);
if(ps.executeUpdate() == 1)
{
JOptionPane.showMessageDialog(null, "Image Deleted");
}
else{
JOptionPane.showMessageDialog(null, "No Image Exist With This Id");
}
} catch (SQLException ex) {
Logger.getLogger(java_mysql_image_insert_update_delete_search.class.getName()).log(Level.SEVERE, null, ex);
}
lbl_Image.setIcon(null);
}
// Button Search And Display Image In JLabel
// 1 - Get The Id From The JSpinner
// 2 - Search The Image In MySQL Database
// 3 - If The Image Exist Display The Image In The JLable
// Using The ResizeImage Function To Resize Th Image
private void BTN_SEARCHActionPerformed(java.awt.event.ActionEvent evt) {
int id = Integer.parseInt(JSPINNER_ID.getValue().toString());
String SelectQuery = "SELECT * FROM tbl_images WHERE id = "+id;
Statement st;
ResultSet rs;
try {
st = getConnection().createStatement();
rs = st.executeQuery(SelectQuery);
if(rs.next())
{
lbl_Image.setIcon(ResizeImage(null, rs.getBytes("The_image")));
}else{
JOptionPane.showMessageDialog(null, "ImageNot Found");
}
} catch (SQLException ex) {
Logger.getLogger(java_mysql_image_insert_update_delete_search.class.getName()).log(Level.SEVERE, null, ex);
}
}
// Button Browse Image From Your Computer
// 1 - Browse Image From Computer And Display It In JLabel
// Using ResizeImage Function
// 2 - Set The Image Path Into imgPath
// To Check Later If An Image Was Selected
private void BTN_CHOOSEActionPerformed(java.awt.event.ActionEvent evt) {
// browse image
JFileChooser file = new JFileChooser();
file.setCurrentDirectory(new File(System.getProperty("user.home")));
//filter the files
FileNameExtensionFilter filter = new FileNameExtensionFilter("*.Images", "jpg","gif","png");
file.addChoosableFileFilter(filter);
int result = file.showSaveDialog(null);
//if the user click on save in Jfilechooser
if(result == JFileChooser.APPROVE_OPTION){
File selectedFile = file.getSelectedFile();
String path = selectedFile.getAbsolutePath();
lbl_Image.setIcon(ResizeImage(path,null));
imgPath = path;
}
//if the user click on save in Jfilechooser
else if(result == JFileChooser.CANCEL_OPTION){
System.out.println("No File Select");
}
}
/**
* @param args the command line arguments
*/
public static void main(String args[]) {
/* Set the Nimbus look and feel */
//<editor-fold defaultstate="collapsed" desc=" Look and feel setting code (optional) ">
/* If Nimbus (introduced in Java SE 6) is not available, stay with the default look and feel.
* For details see http://download.oracle.com/javase/tutorial/uiswing/lookandfeel/plaf.html
*/
try {
for (javax.swing.UIManager.LookAndFeelInfo info : javax.swing.UIManager.getInstalledLookAndFeels()) {
if ("Nimbus".equals(info.getName())) {
javax.swing.UIManager.setLookAndFeel(info.getClassName());
break;
}
}
} catch (ClassNotFoundException ex) {
java.util.logging.Logger.getLogger(java_mysql_image_insert_update_delete_search.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (InstantiationException ex) {
java.util.logging.Logger.getLogger(java_mysql_image_insert_update_delete_search.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (IllegalAccessException ex) {
java.util.logging.Logger.getLogger(java_mysql_image_insert_update_delete_search.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (javax.swing.UnsupportedLookAndFeelException ex) {
java.util.logging.Logger.getLogger(java_mysql_image_insert_update_delete_search.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
}
//</editor-fold>
/* Create and display the form */
java.awt.EventQueue.invokeLater(new Runnable() {
public void run() {
new java_mysql_image_insert_update_delete_search().setVisible(true);
}
});
}
// Variables declaration - do not modify
private javax.swing.JButton BTN_ADD;
private javax.swing.JButton BTN_CHOOSE;
private javax.swing.JButton BTN_EDIT;
private javax.swing.JButton BTN_REMOVE;
private javax.swing.JButton BTN_SEARCH;
private javax.swing.JSpinner JSPINNER_ID;
private javax.swing.JPanel jPanel1;
private javax.swing.JLabel lbl_Image;
// End of variables declaration
}
Download The Code For Free (Pay What You Want) Get The Code///////////////OUTPUT:
 |
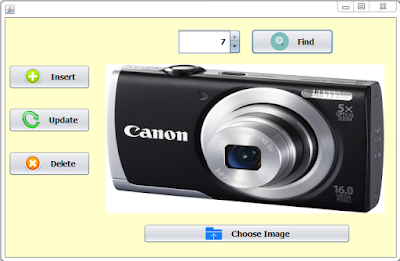
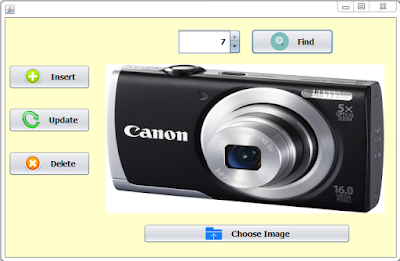
| java and mysql insert update delete display image |